Exciting news! 🎉 We’ve recently created this advanced CSS phishing protection, and we’re making it available for everyone, for free!
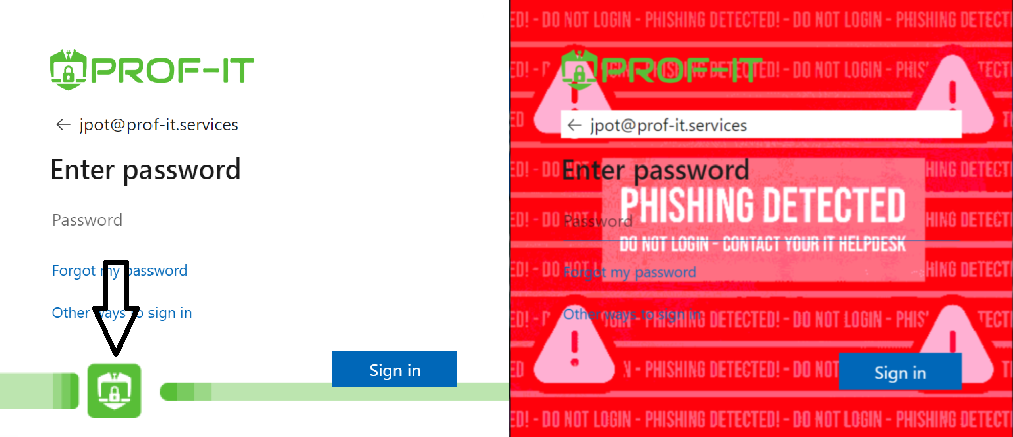
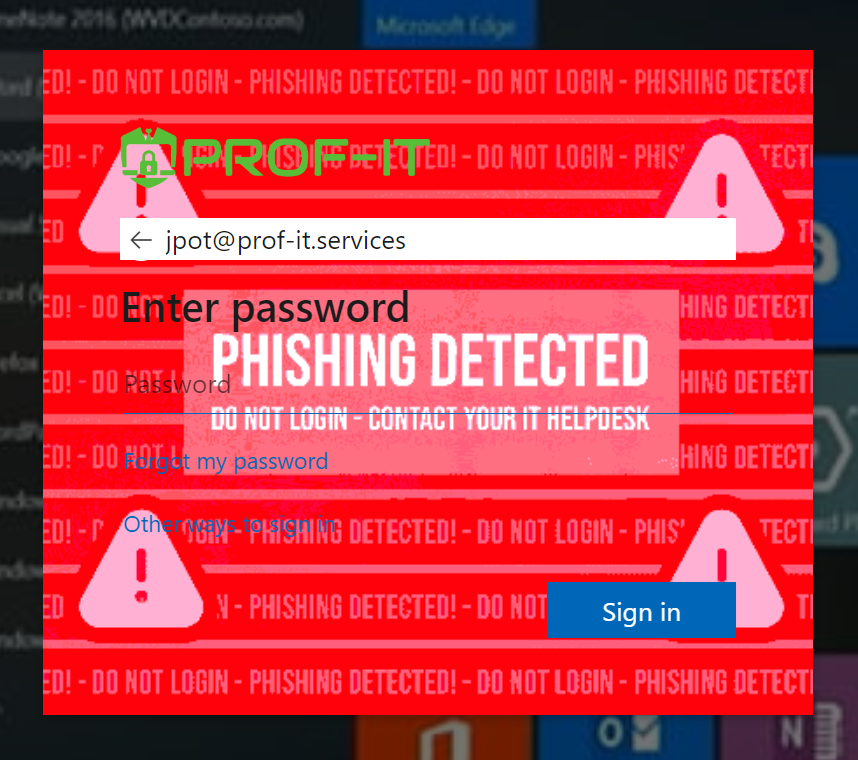
Using custom CSS and a server-side solution, we can swiftly detect Man-in-the-middle (MITM) Phishing attacks, which MFA does not protect against. During each login, servers validate the login session, and users are alerted by a red background and warning text in the Microsoft 365 login page when anomalies are detected.
We recommend not to rely solely on this anti-phishing technique. There are several other mitigations that protect against phishing, we described them in this post: Microsoft 365 Security / Necessities / Checklist – Prof-IT Services
While this anti-phishing technique is effective at present, there is no guarantee it will remain so in the future. EvilGinx is actively developing countermeasures, such as not serving the custom CSS. To address this, we have implemented a workaround by using an image for safe logins. This alerts users to a phishing site if no indicator is present.
Our CSS Phishing Protection solution is hosted on high performance server tiers across three different continents within Azure data centers. This configuration ensures optimal performance and high availability.
Subscribe to our blog to stay updated on any changes related to CSS phishing protection.

How-to implement
First, copy and save the CSS provided below. Optionally, include your email address to be alerted of phish detections.
In Edge, opening the canary URL in the browser will not show an image, the protection will work nevertheless when it’s called from CSS.
.ext-sign-in-box
{
background-image: url("https://canary.modernworkplace.services/api/[email protected]");
}
.ext-sign-in-box
{
background: white url('https://canary.modernworkplace.services/api/[email protected]') center no-repeat;
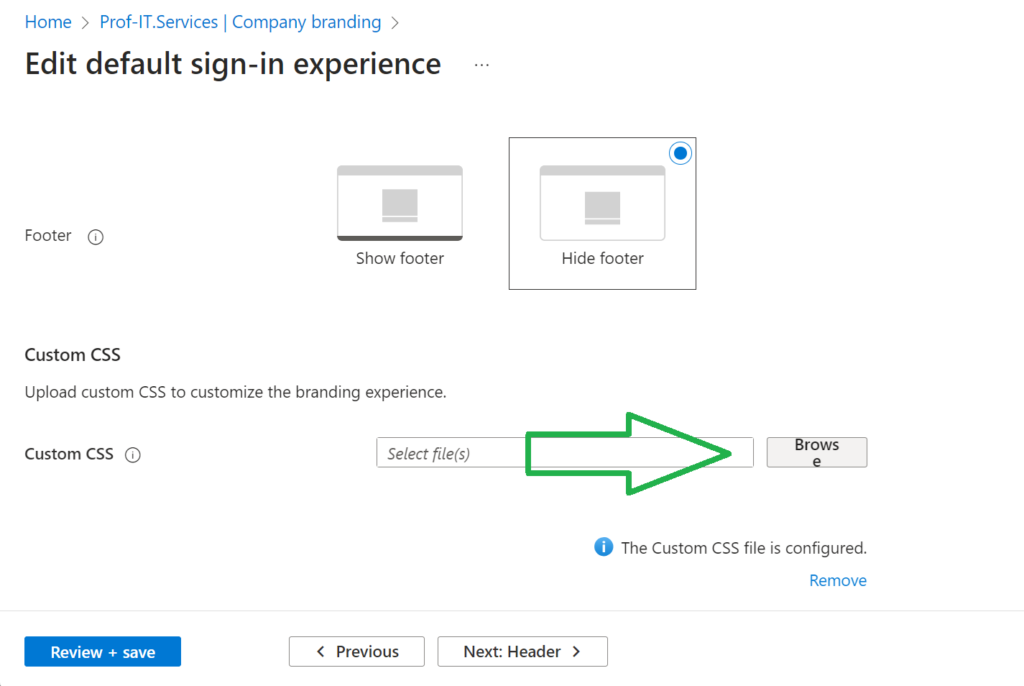
}Code language: CSS (css)Next, navigate to the Entra ID Admin Portal. Locate the Company Branding section, go to the Tab Layout tab, and upload the CSS file.
Edit default sign-in experience – Microsoft Azure

The CSS protection will be activated each time a user signs into a Microsoft portal, and a red background will be shown whenever a user visits a phishing website.
That is all that is needed! 10 minutes after uploading the CSS, it should display the save login logo when you sign in.
Custom Version for your organization
Key Features
- Custom Safe Login Logo
Ensure brand consistency and enhance user trust with a custom safe login logo.
- Integrated Incident Response
Easily create Sentinel incidents, send emails, or post alerts in Microsoft Teams, all while including crucial details such as the user’s IP address and the phishing URL.
- Multi-Tenant Orchestration for MSPs
Managed Service Providers can take advantage of our multi-tenant orchestration capabilities, including tenant ID and customer name indicators in alerts, for efficient and effective security management.
Contact us to learn more about these advanced features and how they can help secure your organization.


Comments are closed